プログラミング初心者がunityでカードゲームを作ってみたい!【その3】〜カードを配置する
前回(プログラミング初心者がunityでカードゲームを作ってみたい!【その2】〜カード作成・広告決め - 社畜主婦の挑戦)の続きです。今回は実際にunityを使って前回作成したカードを画面に配置したいと思います。
【スポンサーリンク】
プロジェクトの下準備
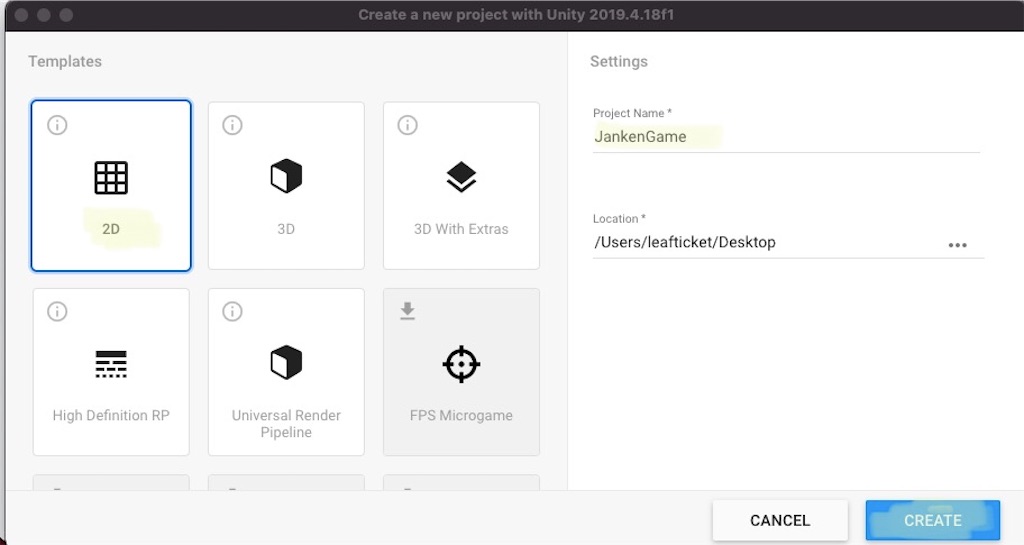
unityを開き、2dを選択して新しいプロジェクトを作成します。

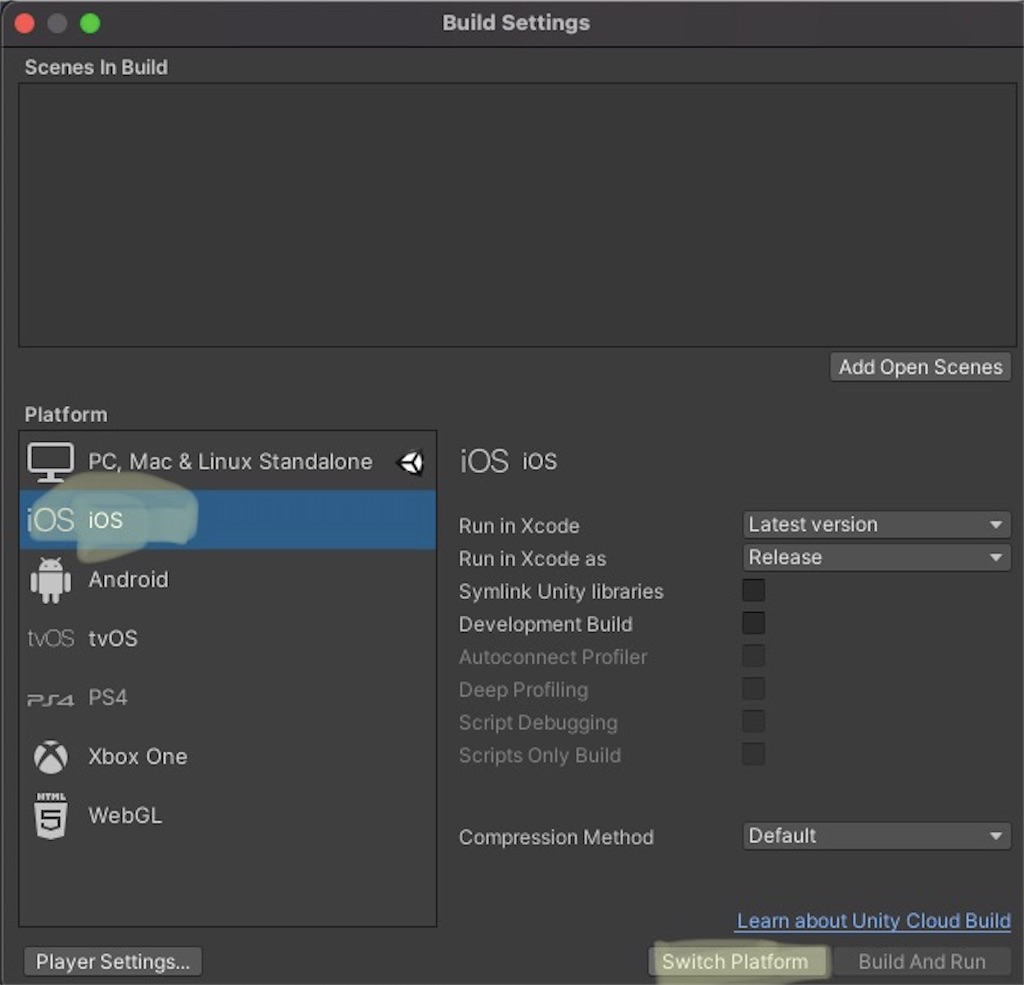
iPoneアプリを作る予定のため、File→BuildSettingを開き、iOSを選択してSwitchPlatformを押下します。

設定が終わったら、File→save as でシーン名を入力して保存します。これで下準備は完了!
画像のスライス
ここからは下記の動画を参考にして進めていきます。
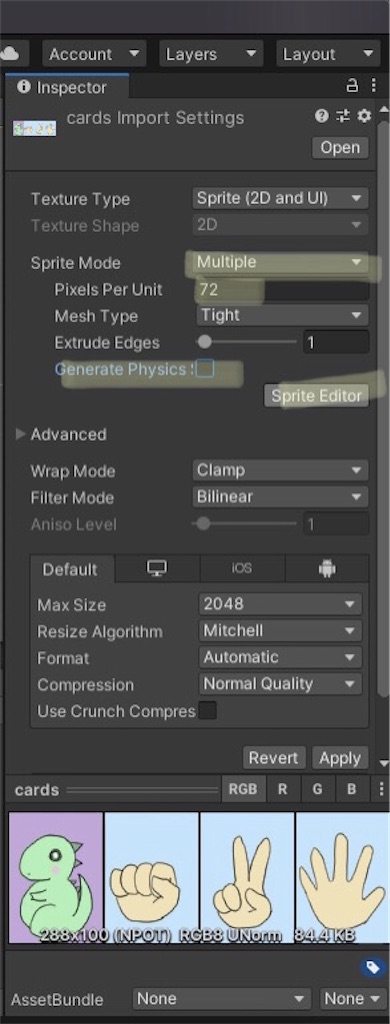
Googleドライブに入れておいたカードの画像をダウンロードし、プロジェクトウインドウにドラッグ&ドロップします。ドロップしたカードをクリックすると、画面右側にインスペクタウインドウが表示されます。
ここで、
・Sprite ModeをSingle→Multipleに変更
・Pixels Per Unitを100から72(カード1枚当たりの横幅)に変更
・Generate Physics のチェックをはずす
と設定を変更し、Sprite Editerを押下します。

スプライトエディターが開くので、Sliceをクリックします。(画面が小さいと見えないことがありますが、広げると出てきます。)ここで、
・TypeをGrid by Cell Sizeに変更
・Pixel Sizeをx→72(カード1枚当たりの横幅)、y→100(カード1枚当たりの縦幅)に変更
・PivotをTop Leftに変更
としてスライスし、スプライトエディター右側のApplyを押下して閉じます。

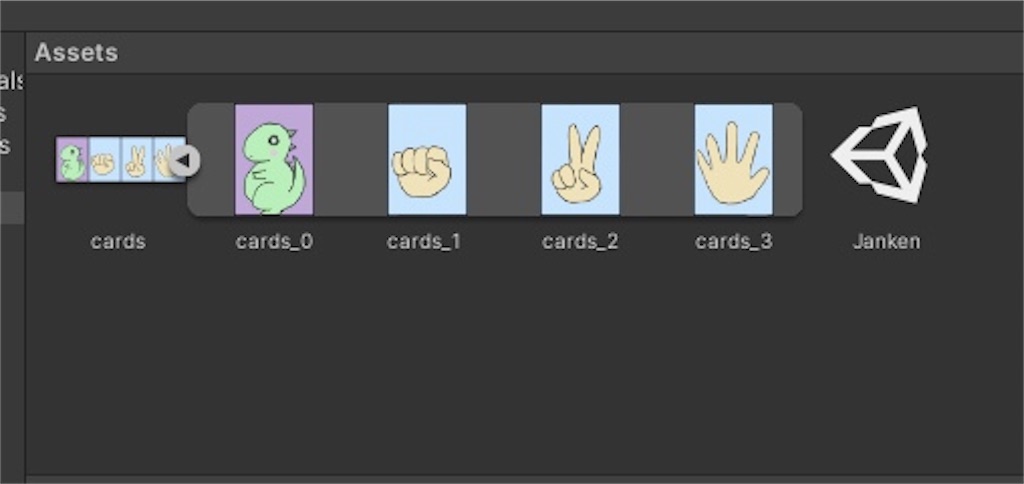
ここでプロジェクトウインドウのカードにある三角ボタンをクリックすると、カードがそれぞれにスライスされていることがわかります。

【スポンサーリンク】
カードをビューに表示
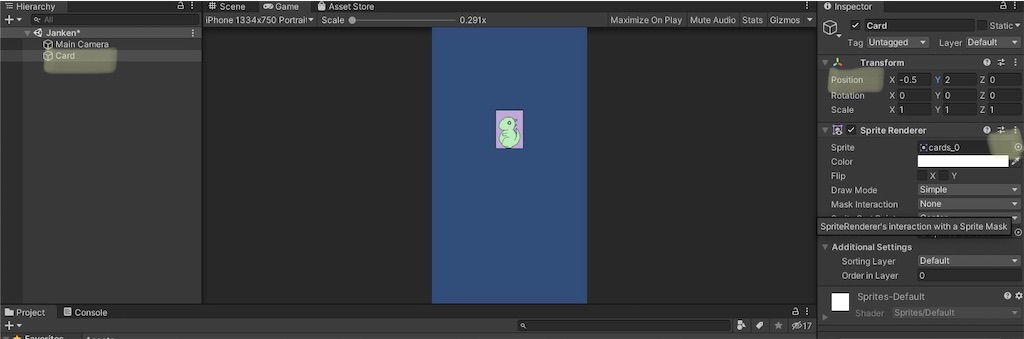
これだけではビューにカードを表示することはできません。カードを表示させるために、ヒエラルキービューで右クリックして2d→spriteを作成し、cardと名付けます。
Sprite Rendererのspriteの右側丸をクリックして、カード裏面を選択します。Position欄でカードの位置も調整することができます。

次にプロジェクトビューで右クリックし、マテリアルを作成します。ヒエラルキービューのcardをクリックし、インスペクタビューのMaterialに作成したマテリアルをドラッグ&ドロップします。するとインスペクタにMaterialが作成されるので、ShaderをSprites/Defaultにします。Pixel Snapにチェックを入れればOK!!
このPixel Snapというのが重要で、カードを画面表示する際に画像が乱れてしまうのを防いでくれるらしいです。
他の画像も配置
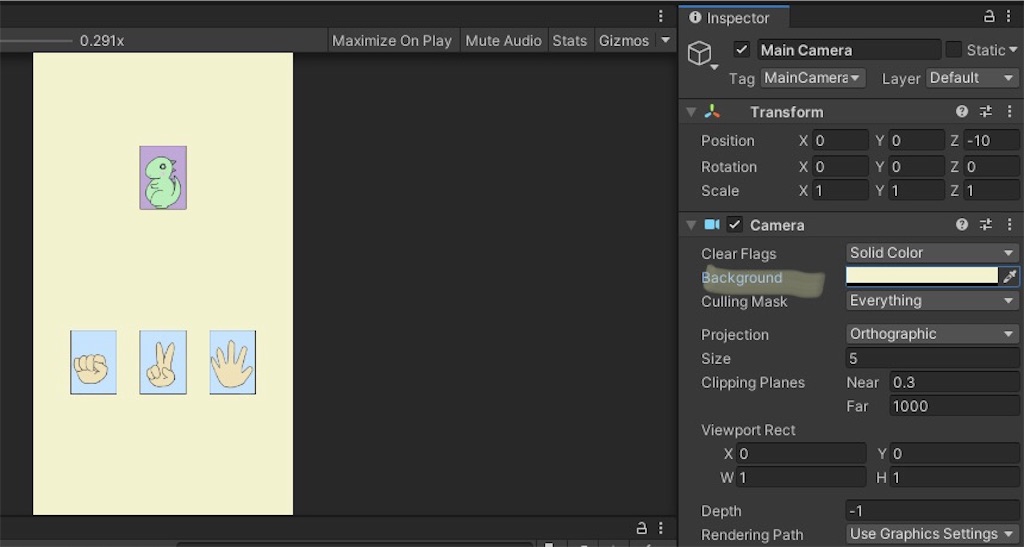
先の「カードビューに表示」の要領で、グー、チョキ、パーの画像も表示します。
それぞれにスプライトとマテリアルを作成したので、ヒエラルキービューとマテリアルビューは以下のようになります。

本来はシーン・スプライト・マテリアルなどでフォルダ分けして作った方が後々見やすくなると思います。
ゲームビューで見ると背景が真っ青なので、ヒエラルキービューのMain Cameraをクリックし、インスペクタビューのBackgroundを好きな色に変更します。カードの位置を調整すると・・・

おお!なんだかいい感じの画面になりました!
次はグー、チョキ、パーのカードをタップすると上の恐竜カードが別の画像に変化するようなスクリプトを考えていきたいと思います。
じゃんけんゲーム作成の流れ→初心者がiPhoneアプリを作ってみる〜じゃんけんゲーム〜 - 社畜主婦の挑戦
【スポンサーリンク】